Museum Trip app
2022

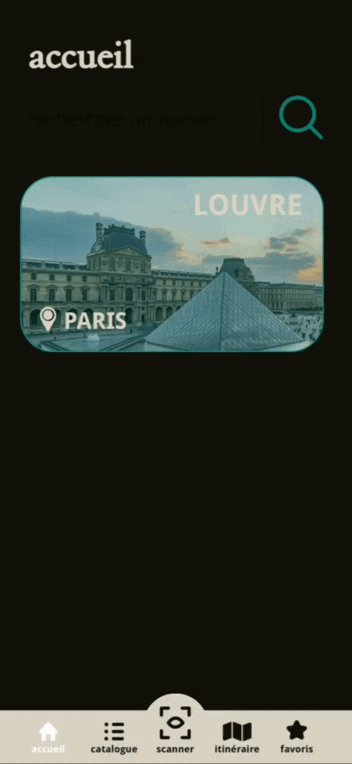
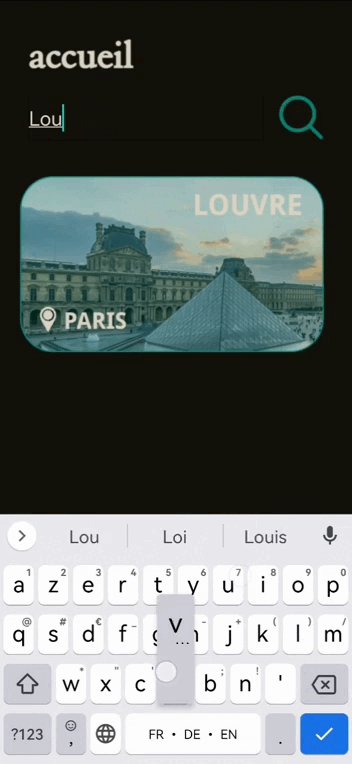
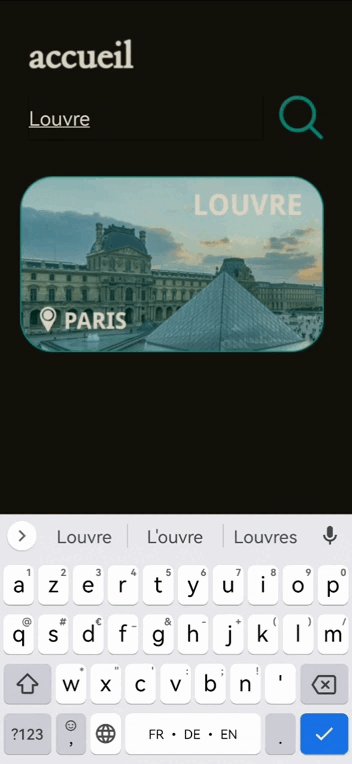
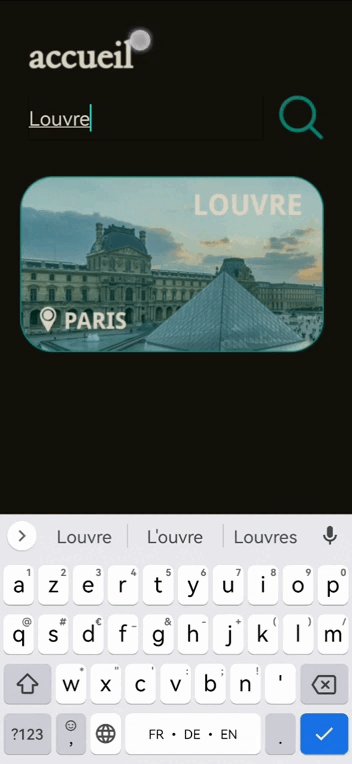
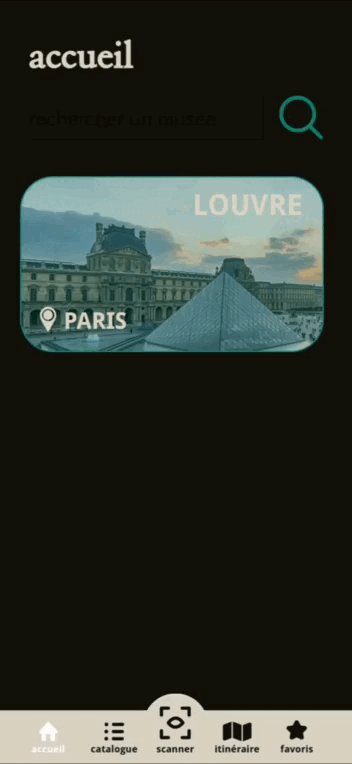
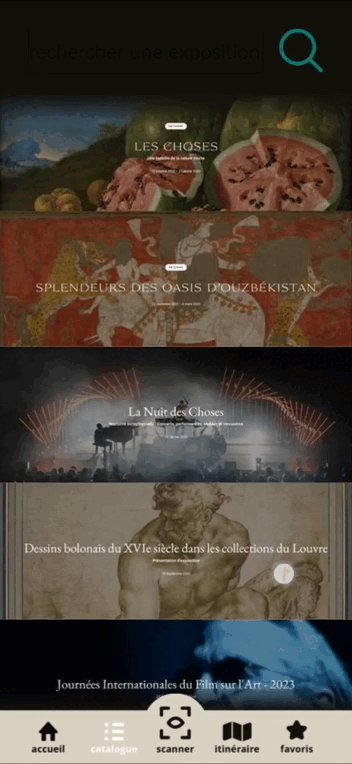
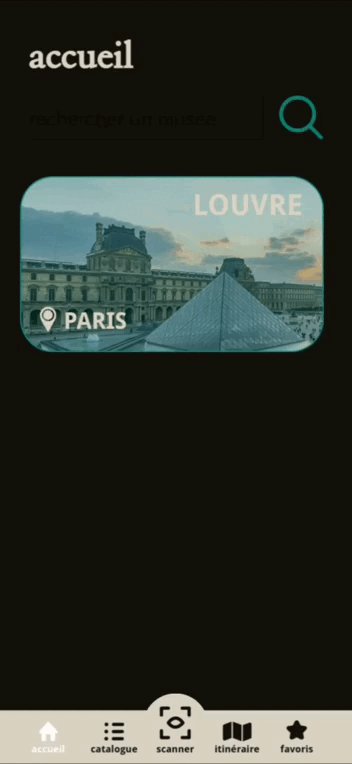
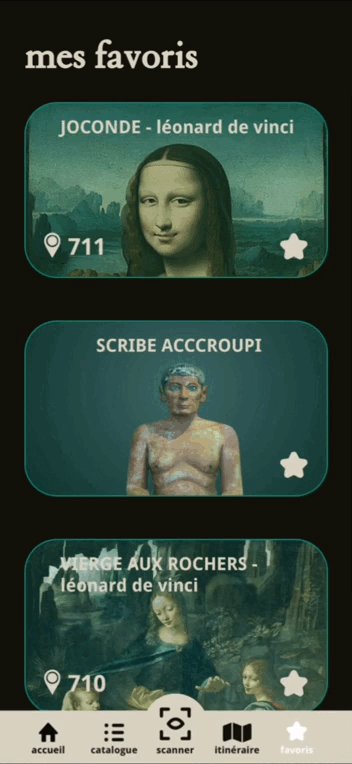
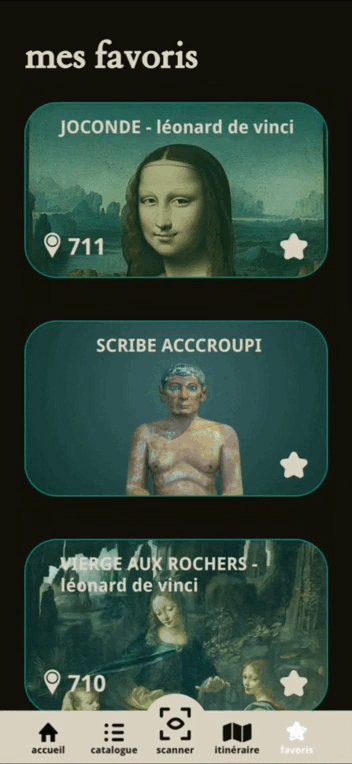
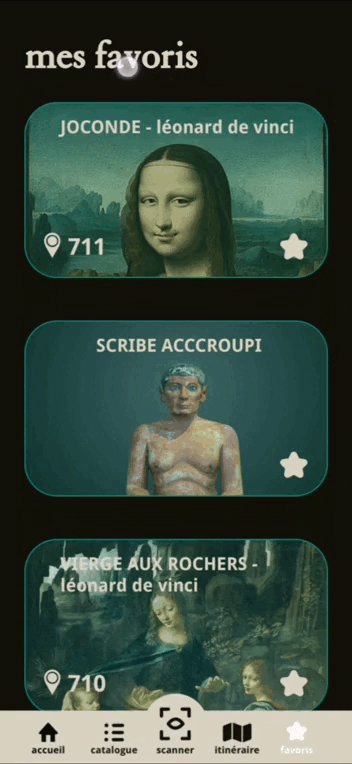
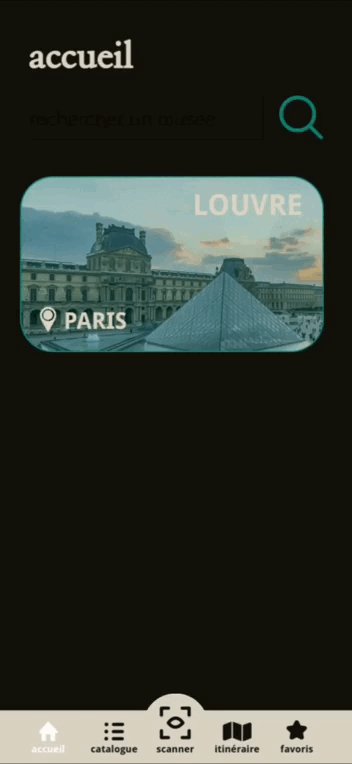
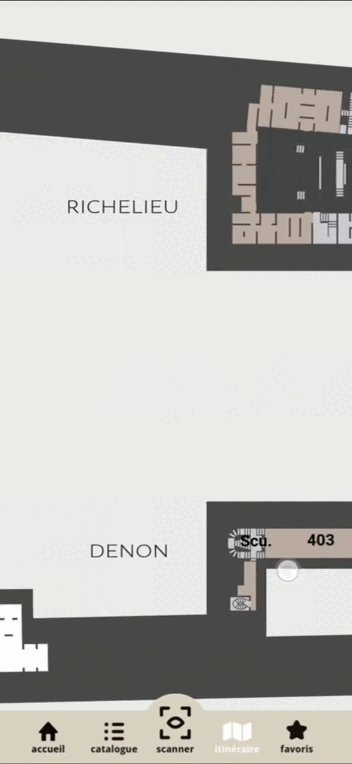
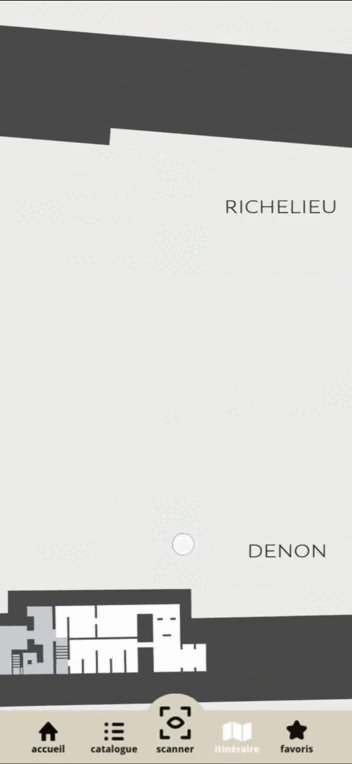
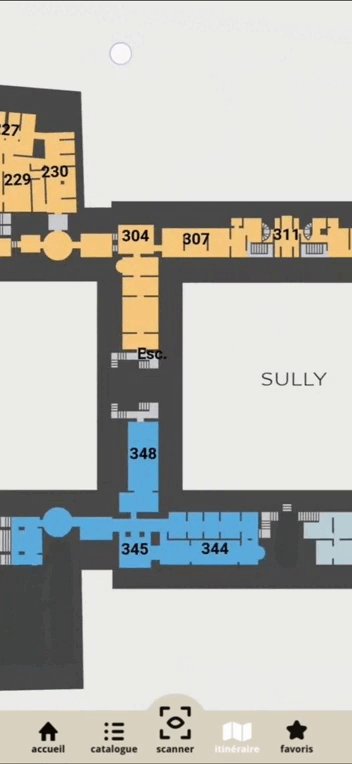
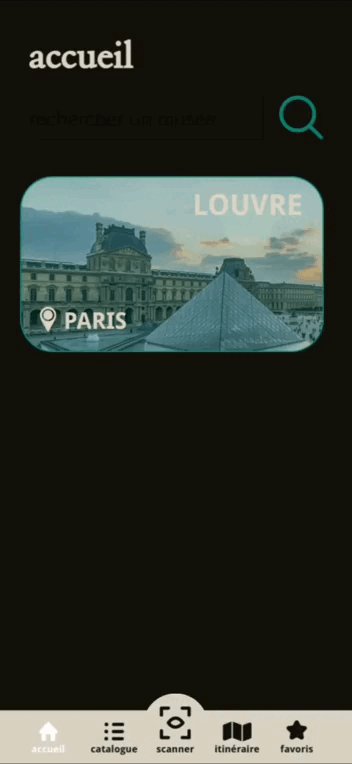
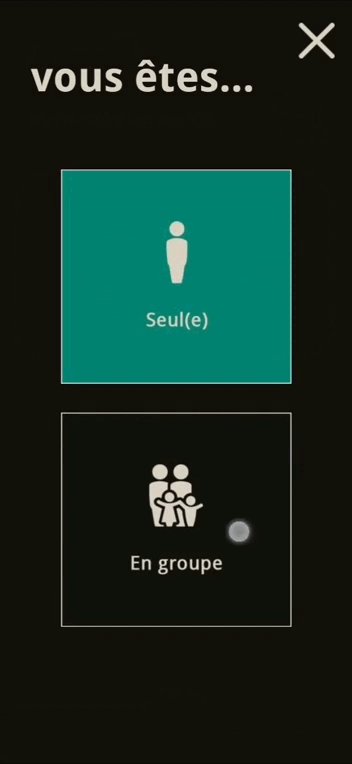
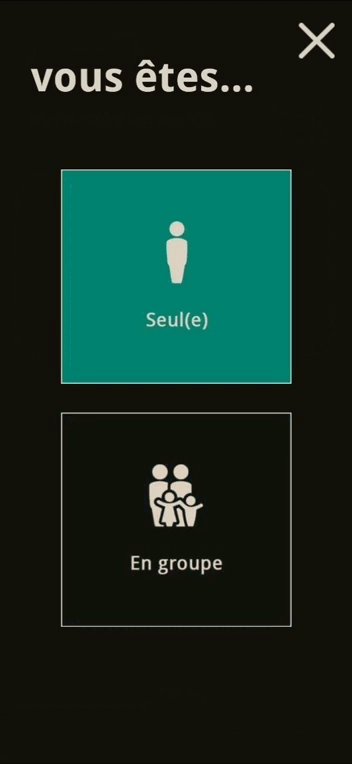
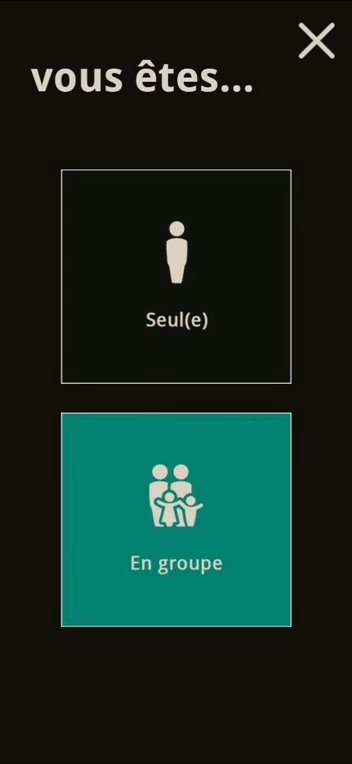
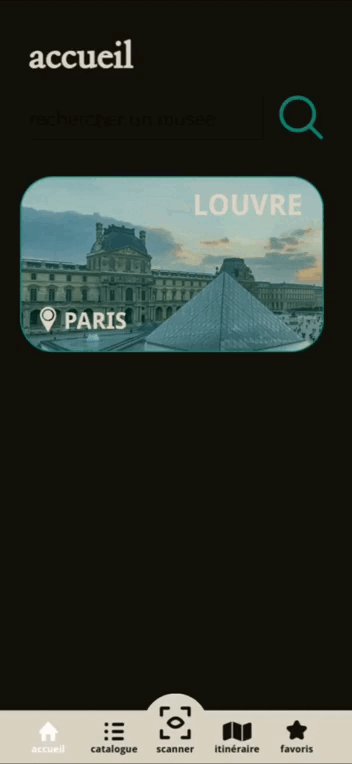
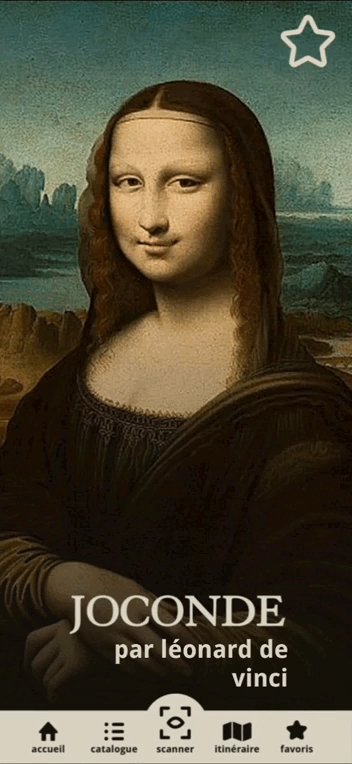
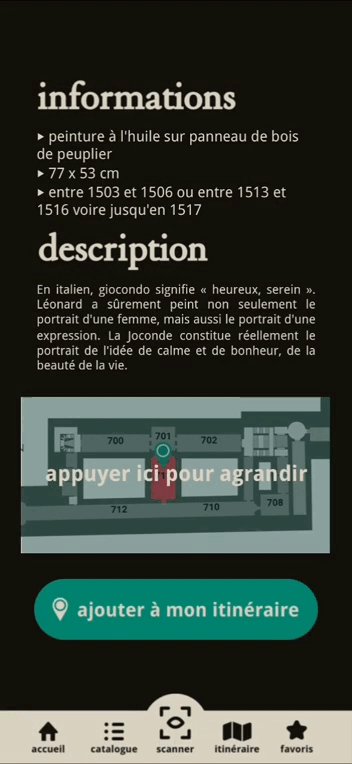
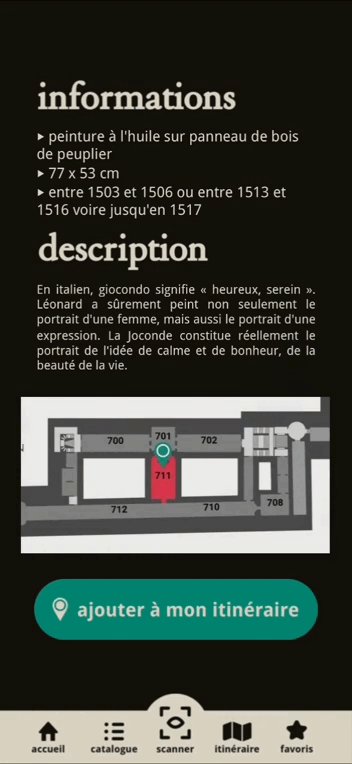
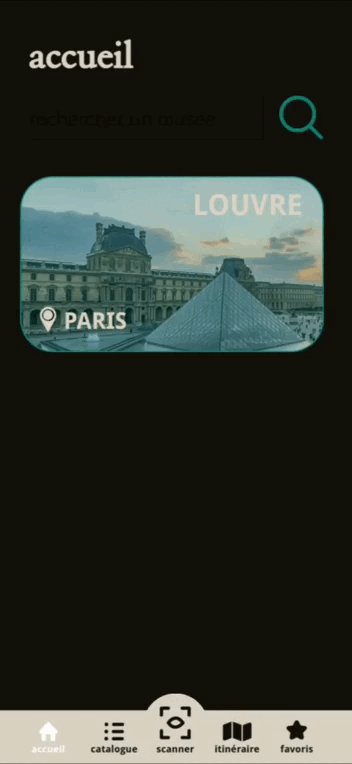
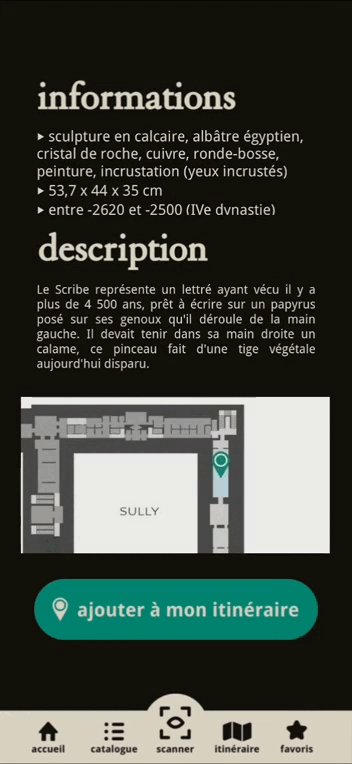
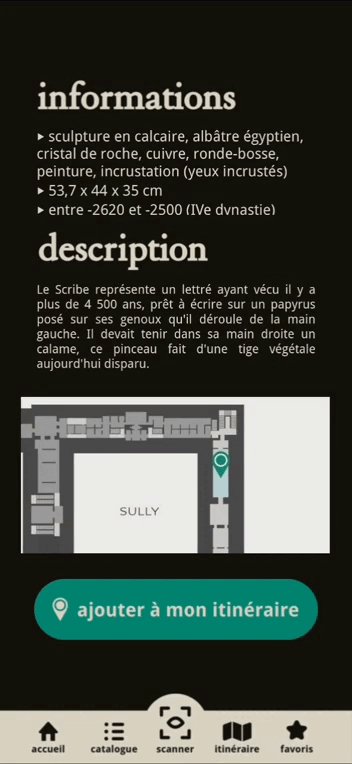
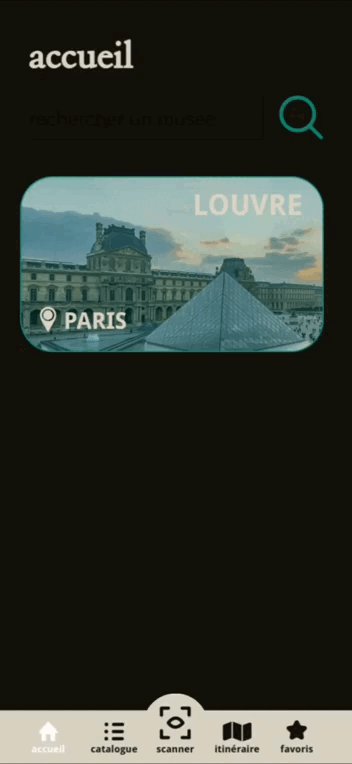
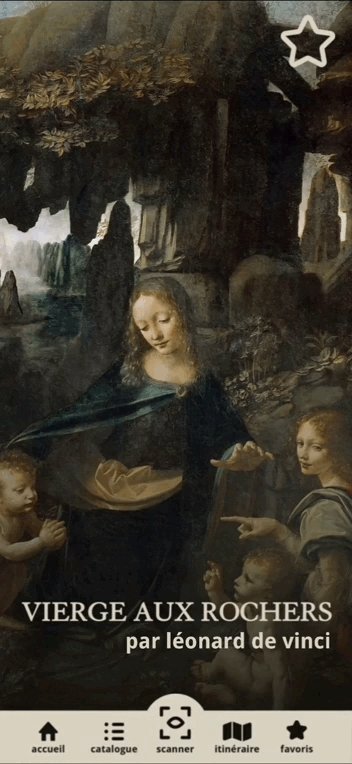
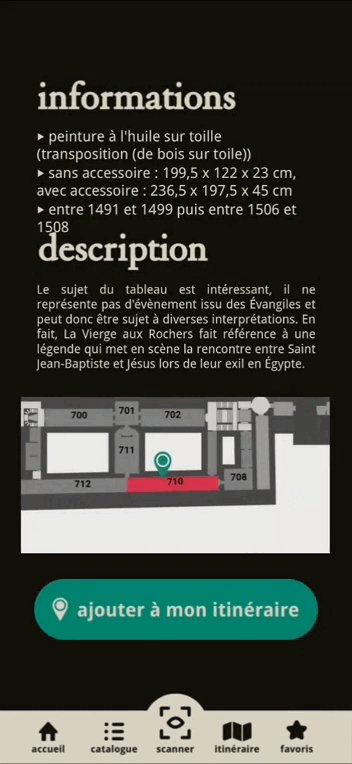
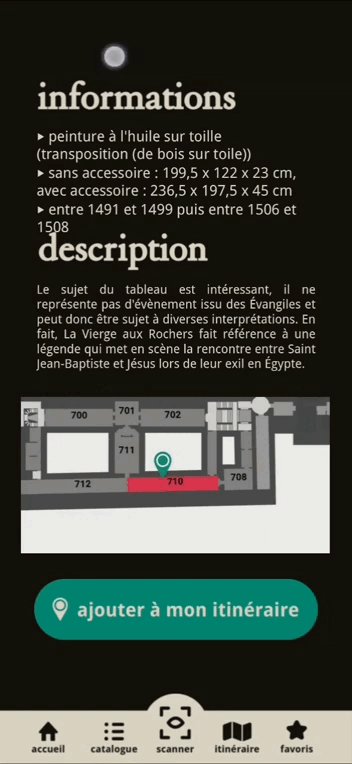
Screen recordings of the Figma prototype of our application
This project was part of a school assignment completed in groups of four. Here, I will present only the parts I worked on, including the use case scenario, illustrations, logo, and mockups, focusing more on the results rather than the research phase. We chose the problem of helping users with their museum experience, before, during, and after their visit, in a way that is accessible. This means that our project must simplify and guide the user’s experience with the museum, no matter their profile, needs, or limitations (such as language, disabilities, poor connectivity, etc.).
Our project involves creating a digital and multiplatform solution (website and mobile application called Museum Trip) that will guide visitors throughout their museum experience. The solution is designed for a wide variety of users, including foreigners who speak or do not speak English, people with disabilities, elderly people and users with poor internet connectivity.
How do we respond to this problem?
- Before the visit: We provide a user-friendly website where visitors can find all the practical information about the museum, customize their experience based on their needs (choosing language, accessible paths, etc.), and prepare their visit by selecting artworks by theme, estimating visit duration, and saving favorite pieces.
- During the visit: Through the mobile app, users can scan artworks to get detailed information, access audio descriptions, and navigate the museum via a personalized route that is optimized for their preferences and available time.
- After the visit: Users can revisit their favorite artworks, get more information about them, and learn about upcoming exhibitions or events. This ensures a continuous experience even after they leave the museum.
School project![]()
![]()
![]()


Use case scenario






Different logo designs
Mockup of the mobile application